Learning Flexbox with Flexbox Froggy
Published on April 01, 2020cssflexbox

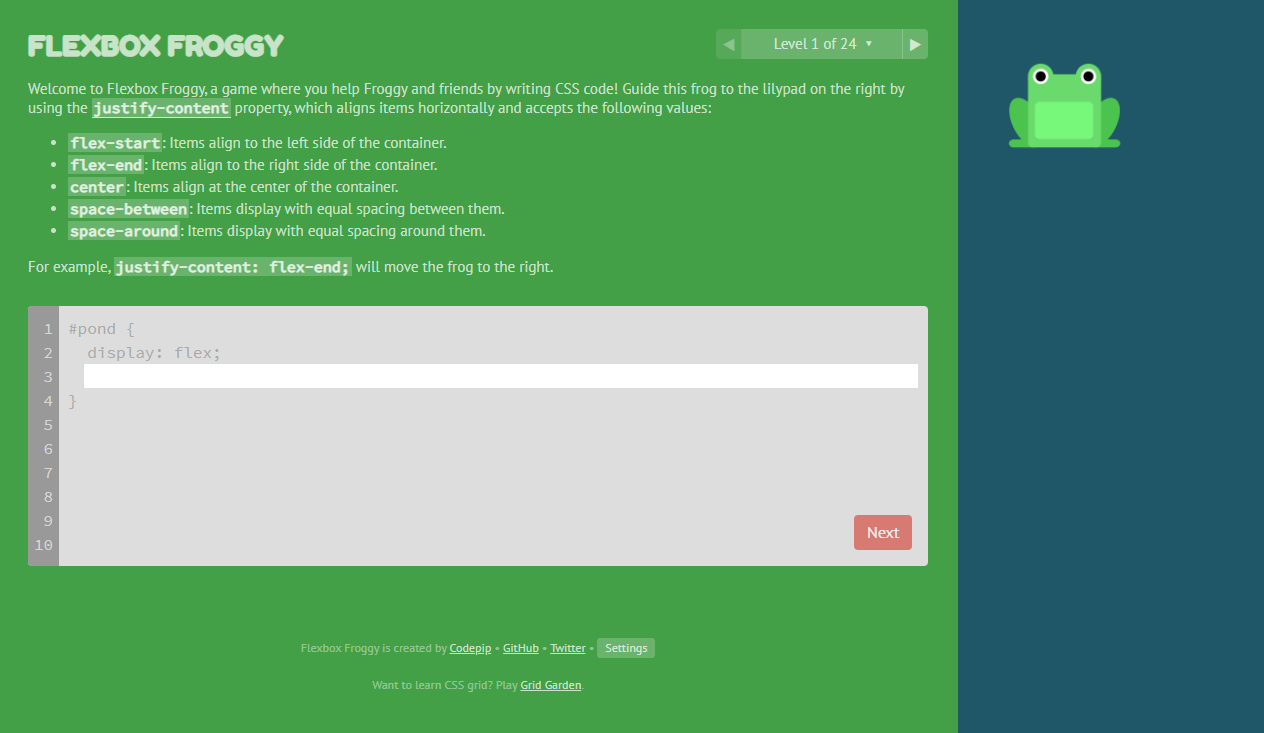
As I was preparing for a flexbox discussion in the web design and development class that I teach at Washington & Jefferson College, I stumbled across a game called Flexbox Froggy, that lets you write CSS code to move a number of frogs around on lilypads. The goal is to use Flexbox properties to line up the columns and rows, making sure certain color frogs land on the same color of lilypad.
I consider myself to be pretty decent at CSS and flexbox, and I still spent a lot of time on some of these and learned some new stuff. If you like CSS and want a fun challenge while you're social distancing, I recommend checking it out!